Jetpack by WordPress.comプラグインの使い方
Jetpack by WordPress.comプラグインはWordPressを利用する上で便利な機能をパックにしたものです。
WordPress.comで提供しているブログサービスで利用可能な機能をインストールタイプのWordPressでも利用できるようにしたもので、数多くの便利な機能をまとめてインストールすることができます。
ここではJetpack by WordPress.comプラグインのインストール方法と使い方について解説します。
Jetpack by WordPress.comプラグインのインストール
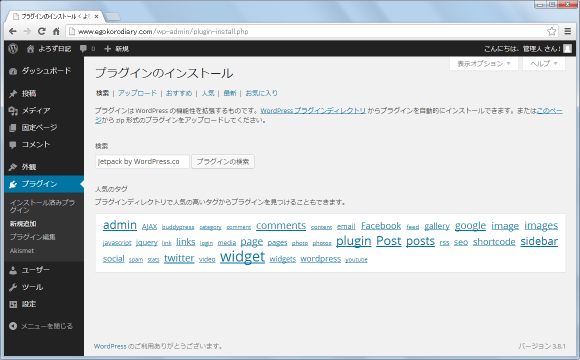
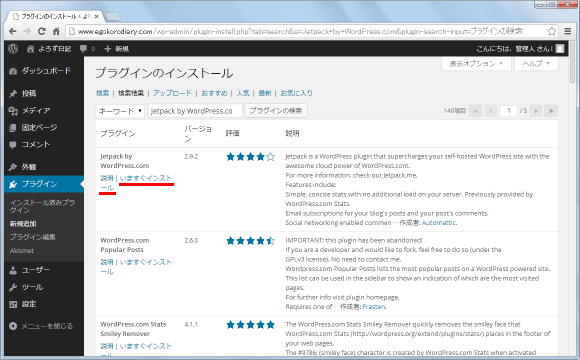
Jetpack by WordPress.comプラグインをインストールにするには「プラグインのインストールと有効化」プラグインのインストールと有効化」を参考に「プラグインのインストール」画面を表示し検索ボックスで「Jetpack by WordPress.com」と検索されて下さい。

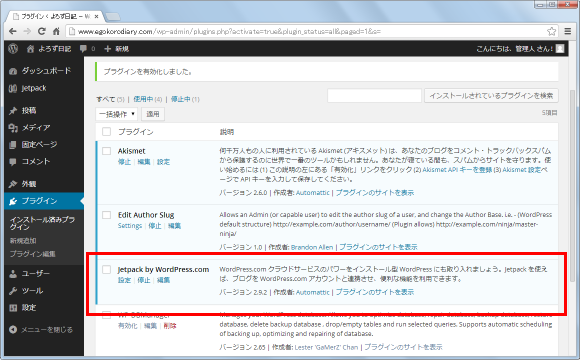
「Jetpack by WordPress.com」プラグインが表示されましたら「いますぐインストール」と書かれたリンクをクリックしてインストールして下さい。

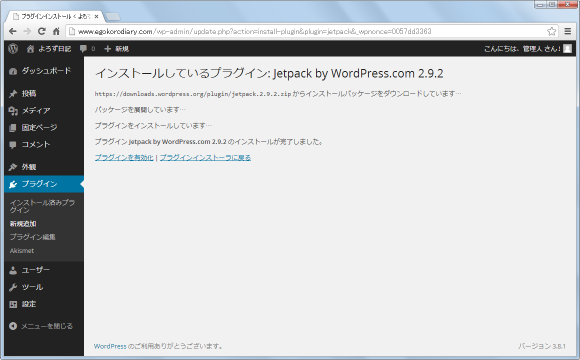
インストールが完了します。

なおダウンロードしてインストールされたい場合は下記のURLからダウンロードできます。

インストールが終わりましたらプラグインの有効化を行って下さい。これで準備は完了です。

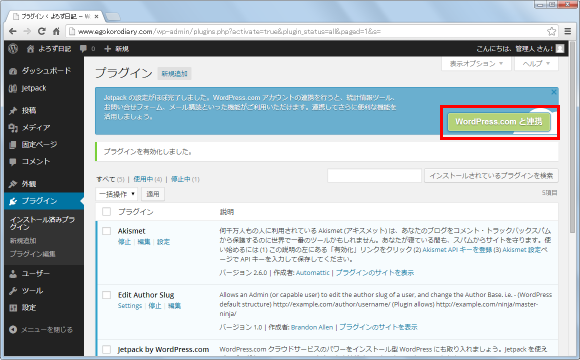
なおプラグインの有効化を行うと画面上部に「WordPress.comと連携」に関する案内が表示されます。
一部機能を使いたい場合にはWordPress.comアカウントと連携が必要なようです。
連携を行う場合には「WordPress.comと連携」と表示された個所をクリックして下さい。

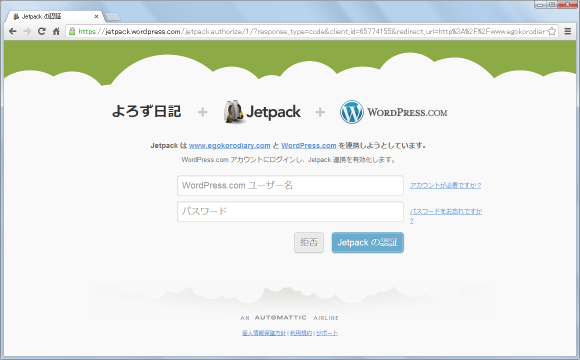
WordPress.comのユーザー名とパスワードを入力し「Jetpackの認証」ボタンをクリックして下さい。(アカウントをお持ちでない方は「http://wordpress.com/」にて別途アカウントを作成しておいて下さい)。

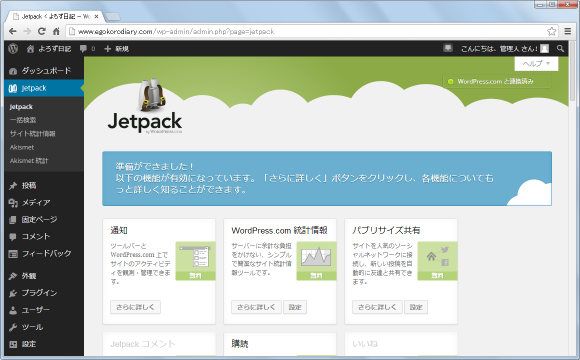
正しく入力が行えれば次のような画面が表示されます。画面右上に「WordPress.comと連携済み」と表示されます。

機能の有効化と無効化、機能の説明表示
「Jetpack by WordPress.com」プラグインでは30以上もの機能を利用することができます(一部有料)。
ただ最初から全ての機能が有効になっているのではなく、一部の機能だけが有効になっており、他の機能については手動で有効にする必要があります。
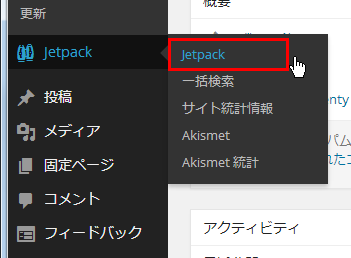
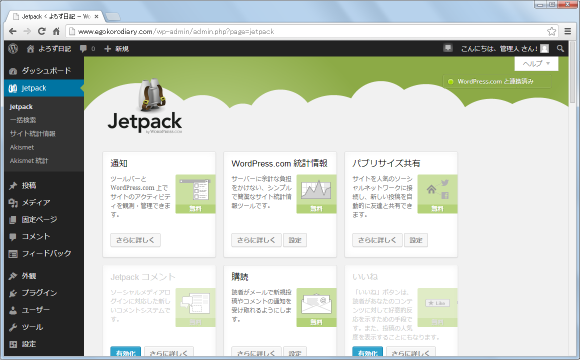
機能の有効と無効を設定するには管理画面の「jetpack」メニューの中にある「jetpack」メニューをクリックして下さい。

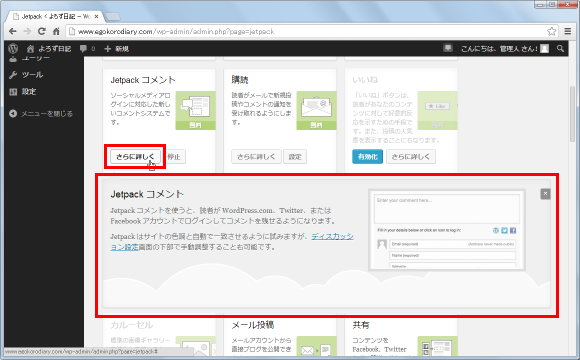
用意されている機能の一覧画面が表示されます。

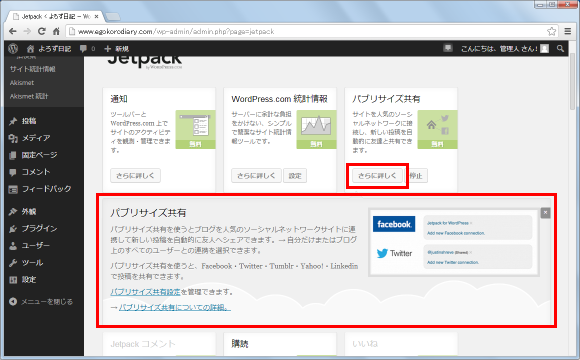
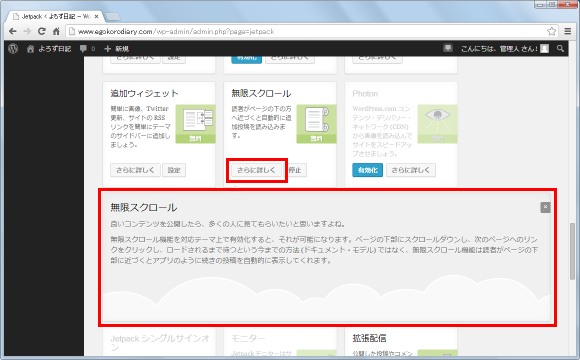
次のように「さらに詳しく」と表示されている機能は有効となっているものです。

文字が薄く、「有効化」と表示されている機能は現在有効ではありません。

機能を有効にしたい場合は「有効化」と書かれている個所をクリックして下さい。機能が有効になり次のように表示されます。

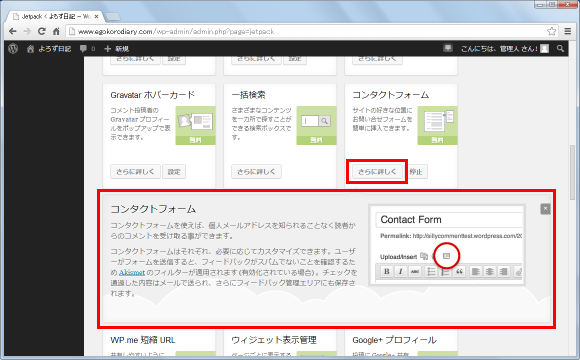
有効になっている機能についてどのような機能なのか確認したい場合には「さらに詳しく」と書かれている個所をクリックして下さい。すぐ下に簡単な解説が表示されます。

有効になっている機能を無効にしたい場合、「さらに詳しく」と書かれている個所を一度クリックして下さい。
するとすぐ右に「停止」と書かれたリンクが表示されますのでクリックして下さい。有効になっていた機能が無効となります。

機能を有効にしたり無効にしたりすることは何度でも行えます。
[WordPress.com 統計情報] 簡易アクセス解析の表示
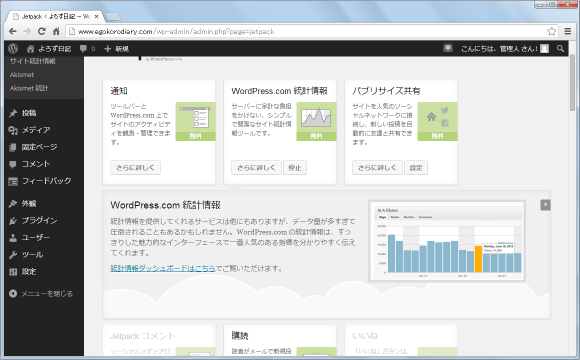
ここからは各機能の使い方について解説していきます。まず最初はWordPress.com 統計情報(サイト統計情報)です。ブログの簡単なアクセス解析に関するデータを表示してくれます。

統計情報を閲覧するには上記画面の「統計情報ダッシュボードはこちら」と書かれているリンクをクリックするか、管理画面の「jetpack」メニューの中にある「サイト統計情報」メニューをクリックして下さい。

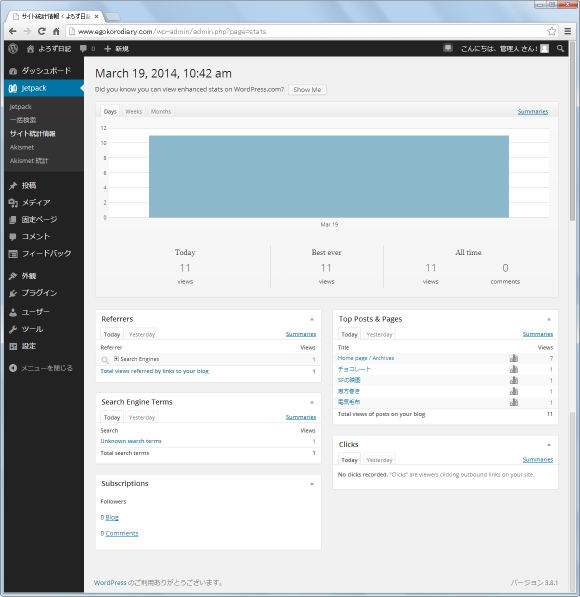
「サイト統計情報」画面が表示されます。

データの収集はJetpackプラグインをインストールした以降となるため現在データが1日分しかないのですが、記事別のアクセス数やReffersの情報などを閲覧することができます。
[パブリサイズ共有] 記事投稿時にTwitter/Facebook/Google+などに自動で共有
次はパブリサイズ共有です。パブリサイズ共有では大きく分けて2つの機能を提供しています。まず1つ目はブログと色々なソーシャルネットワークを連携し、記事が投稿された時に自動的に共有させることができる機能です。

パブリサイズ共有の設定を行うには、管理画面の「設定」メニューの中にある「共有」メニューをクリックして下さい。

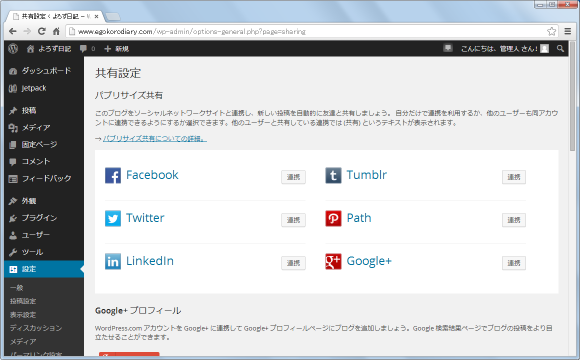
「共有設定」画面が表示されます。

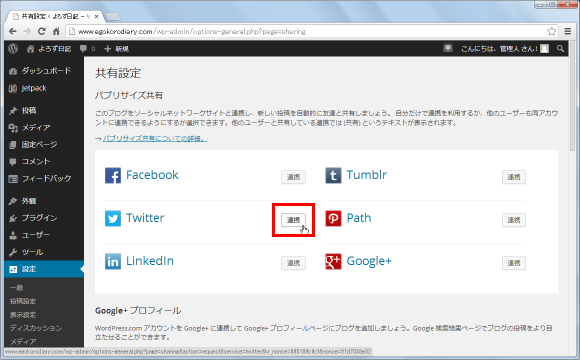
まず共有を行いたいソーシャルネットワークと連携を行います。今回はTwitterとGoogle+で連携させてみます。まずTwitterの右にある「連携」と書かれたリンクをクリックして下さい。

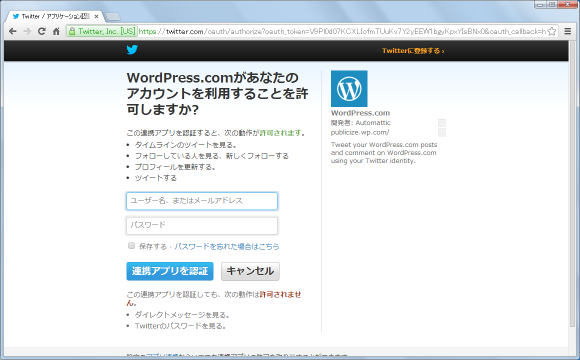
連携アプリを認証した時にどのような動作が許可されるのかを確認して頂き、問題ない場合は連携を行うTwitterアカウントのユーザー名とパスワードを入力し「連携アプリを認証」ボタンをクリックして下さい。

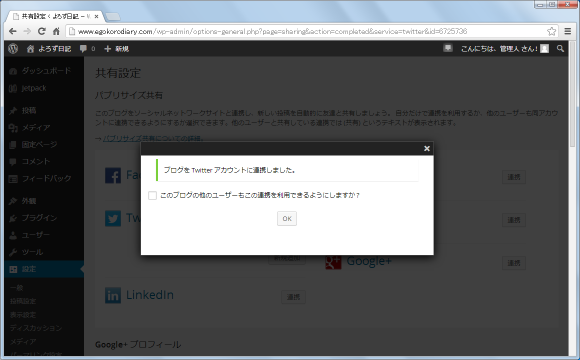
Twitterとの連携が完了しました。「OK」ボタンをクリックしておいて下さい。

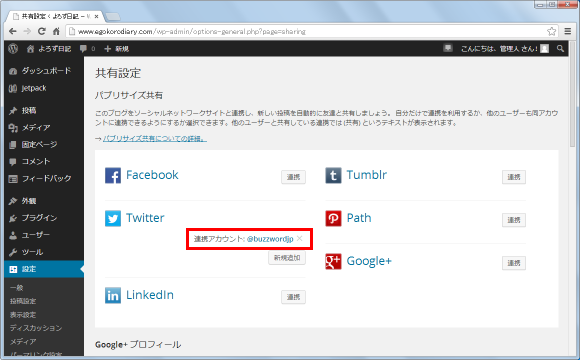
Twitterの横に連携したTwitterのアカウント名が表示されます。

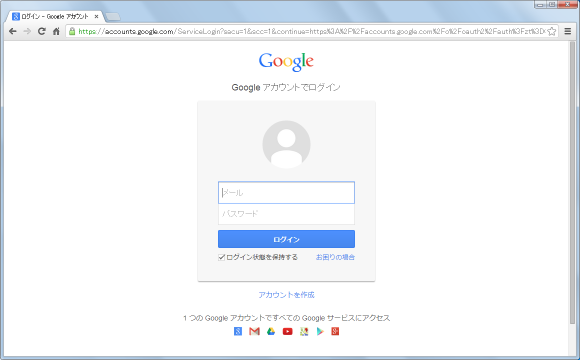
今度はGoogle+と連携を行います。Google+の右にある「連携」と書かれたリンクをクリックして下さい。Googleアカウントのログイン画面が表示されますので連携を行いたいGoogleアカウントのユーザー名とパスワードを入力してログインを行って下さい。

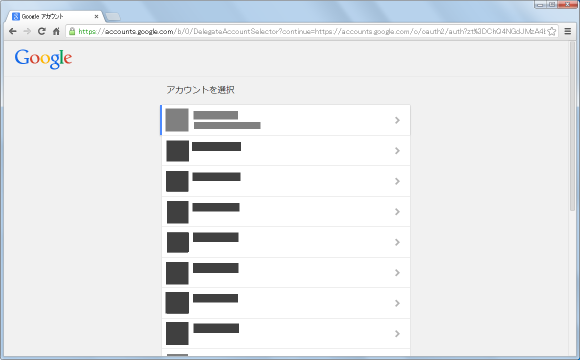
連携を行おうとするGoogleアカウントではGoogle+ページを多数作成していたためかアカウントの選択画面が表示されました。連携を行いたいアカウントをクリックして下さい。

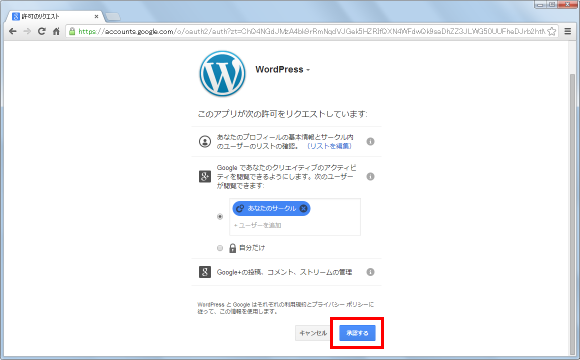
連携を行った場合にどのような権限を与えるのかについて表示されます。問題がなければ「承認する」と書かれたリンクをクリックして下さい。

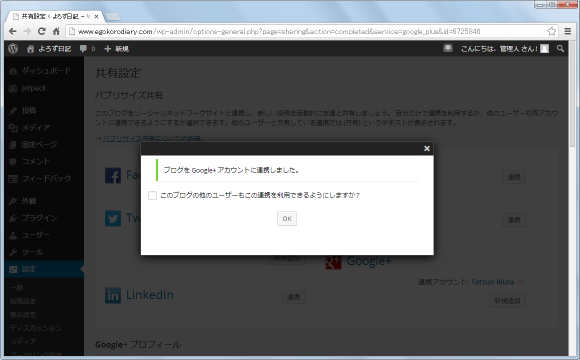
Google+との連携が完了しました。「OK」ボタンをクリックしておいて下さい。

連携が終わりましたら画面左下の「変更を保存」ボタンをクリックして下さい。これで準備は完了です。

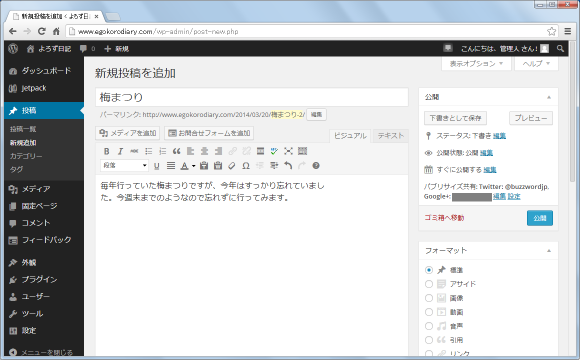
それでは記事を投稿した時にどのように共有されるのかについて実際に試してみます。新規記事作成画面を表示しタイトルや本文を入力して下さい。

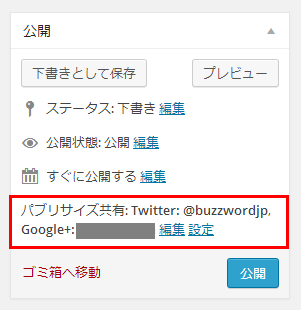
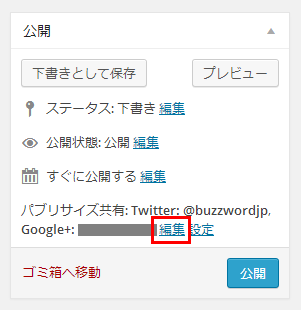
画面右側を見て頂くと共有を行うSNSの情報が表示されています。

デフォルトでは連携済のSNS全てに共有されるようになっています。共有先を記事毎に変更したい場合は「編集」と書かれたリンクをクリックして下さい。

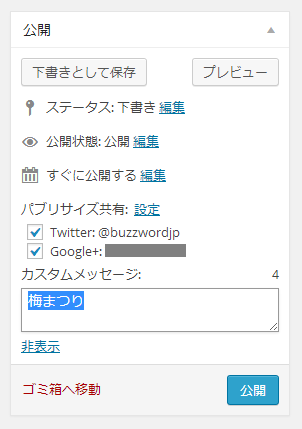
SNSのアカウント毎にチェックボックスが表示されます。共有を行わない場合はチェックを外して下さい。今回はどちらも付けたままにしておきます。
また実際に共有されるメッセージが「カスタムメッセージ」のところに表示されています。
記事のタイトルが初期値として表示されているので、付け加えたり変更したい場合は直接ここで書き換えて下さい(ここに入力されたテキストに加えて記事へのURLが共有されます)。

それでは「公開」ボタンをクリックして記事を投稿して下さい。ブログへ記事が投稿されると同時に連携済のTwitterとGoogle+へ自動的に投稿が共有されます。
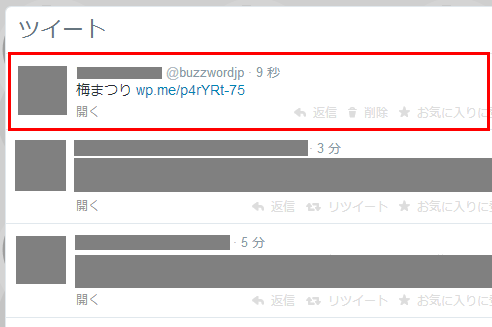
下記はTwitterへ自動的に投稿されたツイートです。記事のタイトル(カスタムメッセージで変更している場合はその内容)とブログ記事へのURLがツイートされています。

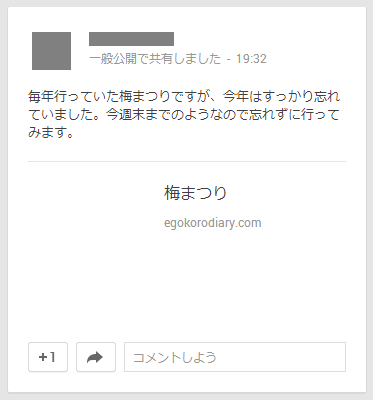
Google+へ自動で投稿される場合は、記事のタイトルや記事へのリンクだけではなく記事の本文も合わせて投稿されました。

[パブリサイズ共有] 共有ボタンの設置
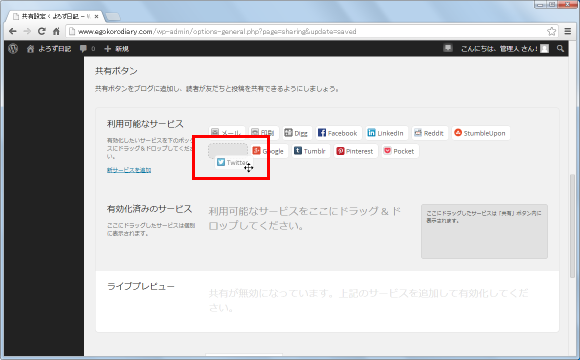
パブリサイズ共有の2つ目の機能は、色々なソーシャルネットワークの共有ボタンを設置する機能です。

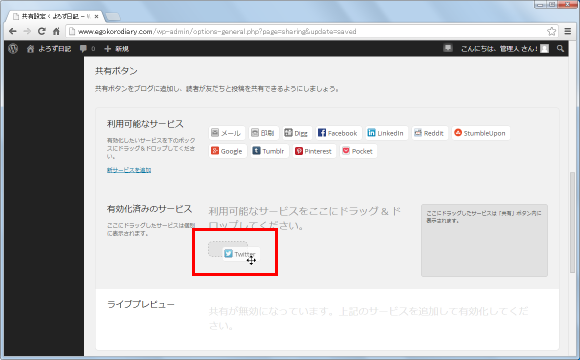
「利用可能なサービス」のところにボタン設置可能なサービスが表示されています。この中からボタンを実際に設置するサービスを下のエリアにドラッグ&ドロップして下さい。


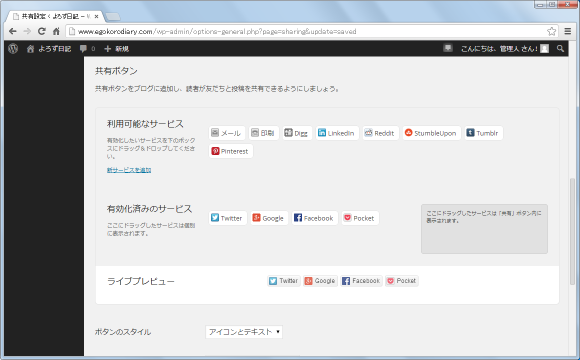
追加したいサービスだけ同じように繰り返して下さい。

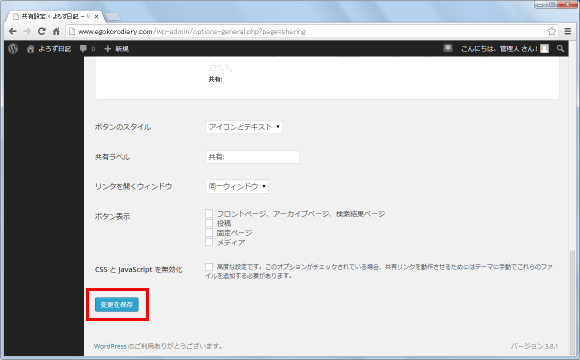
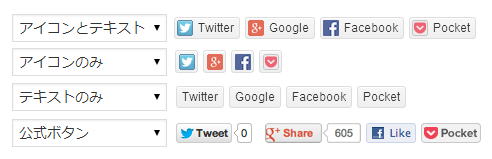
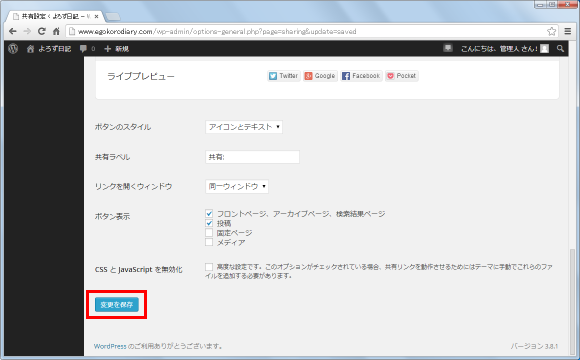
続いて共有ボタンに関する設定を行います。「ボタンのスタイル」は「アイコンとテキスト」「アイコンのみ」「テキストのみ」「公式ボタン」から選択して下さい。実際にどのように表示されるのかは下記をご覧下さい。

「共有ラベル」は共有ボタンの左側に表示されるテキストです。「リンクを開くウィンドウ」は共有ボタンがクリックされた時にウィンドウをどのように開くのかです。
「新規ウィンドウ」か「同一ウィンドウ」のいずれかを選択して下さい。「ボタン表示」は共有ボタンをブログのどこで表示するのかを設定します。
今回は「フロントページ、アーカイブページ、検索結果ページ 」と「投稿」にチェックをしました。
設定が終わりましたら画面左下の「変更を保存」ボタンをクリックして下さい。変更内容が反映されます。

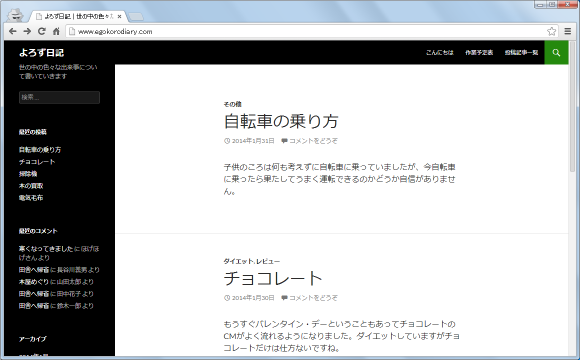
それではブログへブラウザからアクセスして確認してみます。「フロントページ、アーカイブページ、検索結果ページ 」にチェックをしていましたので、メインページを表示した時にも各記事毎に共有ボタンが表示されています。

また「投稿」にもチェックをしていたので、個別の記事を表示した時も共有ボタンが表示されます。

[コンタクトフォーム] スパムフィルタ付のコンタクトフォームを設置
次はコンタクトフォームです。記事の中にコンタクトフォームを簡単に設置することができる機能です。

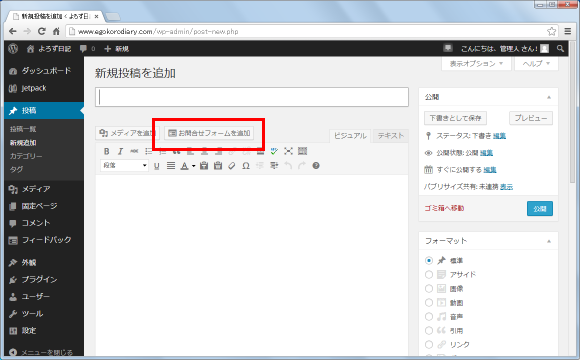
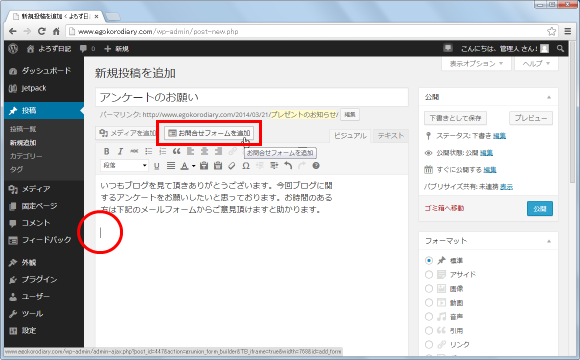
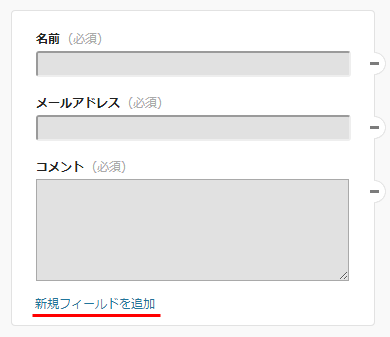
コンタクトフォームが有効になっている状態で新しい記事の作成画面を表示すると、次のように「お問い合わせフォームを追加」というリンクが画面に表示されます。

メールフォームを追加したい場所にカーソルを置いてから「お問い合わせフォームを追加」と書かれたリンクをクリックして下さい。

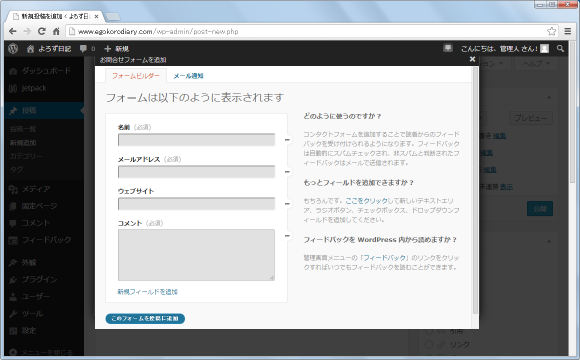
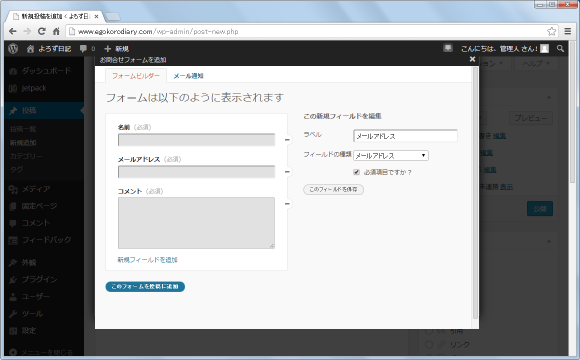
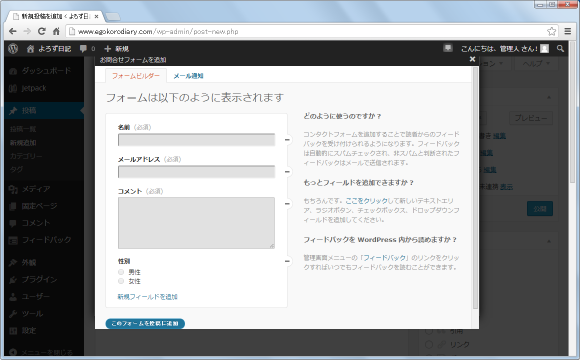
フォームビルダーの画面が表示されます。デフォルトでは「名前」「メールアドレス」「ウェブサイト」「コメント」の4つの項目があるメールフォームが作成されます。

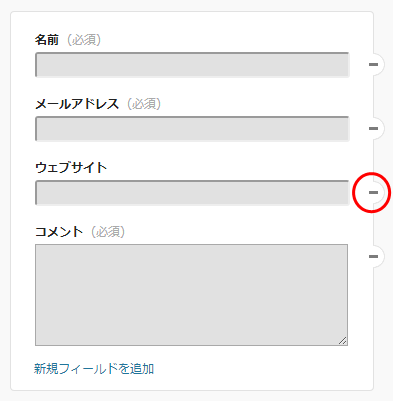
不要な項目がある場合には、項目の右側にある「-」をクリックして下さい。

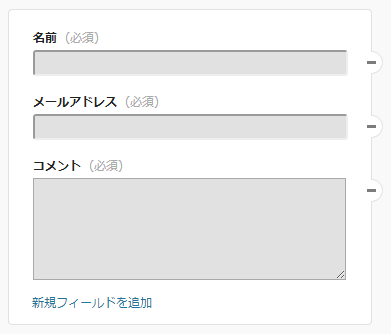
項目が削除されます。

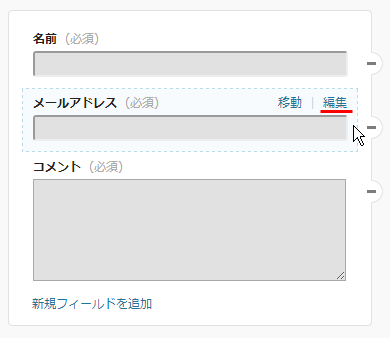
項目のラベルを変更したり入力を必須にするかどうかについて設定するには、対象の項目にマウスを合わせて頂くと表示されるリンクの中から「編集」と書かれたリンクをクリックして下さい。

画面右側にて対象の項目のラベル名やフィールドの種類などを変更することができます。

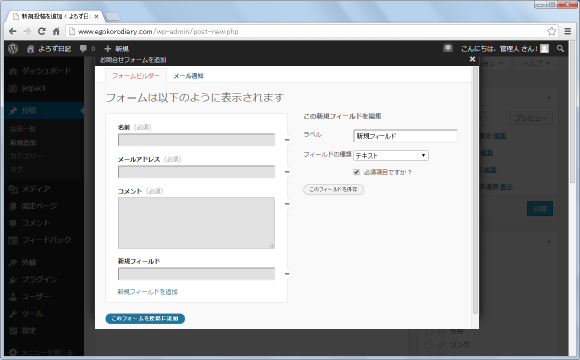
項目を追加したい場合には「新規フィールドを追加」と書かれたリンクをクリックして下さい。

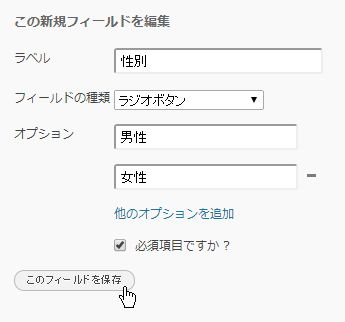
画面右側にて新しく追加する項目の設定を行うことができます。ラベル名やフィールドの種類などを選択して下さい。

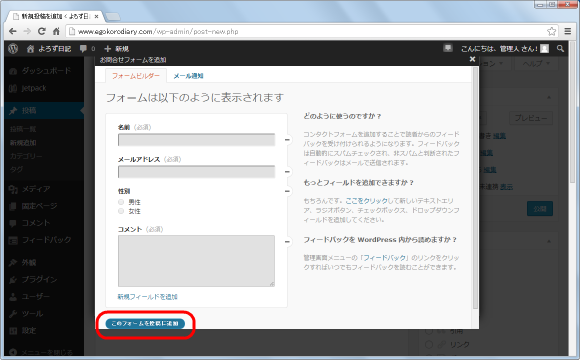
今回はラジオボタンを追加してみました。設定が終わりましたら「このフィールドを保存」と書かれたリンクをクリックして下さい。

新しいフィールドが追加されました。

項目に関する設定が終わりましたら画面下部の「このフォームを投稿に追加」と書かれたリンクをクリックして下さい。

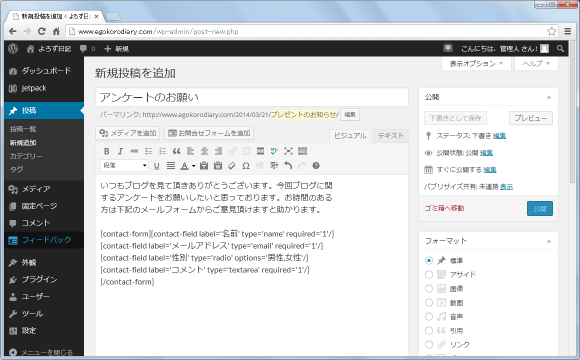
カーソルが置かれていた位置に先ほど作成したメールフォームのコードが追加されます。

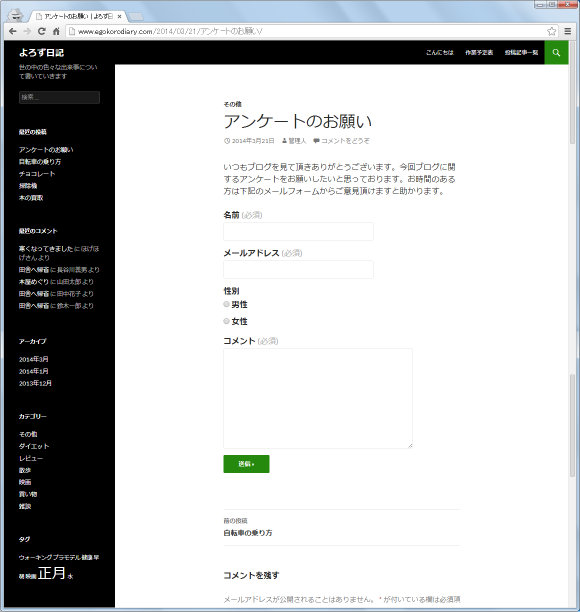
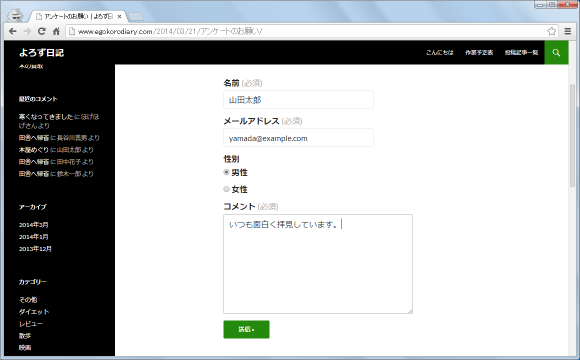
では記事を公開した後で、ブログの該当の記事にブラウザからアクセスしてみます。すると先ほど設置したメールフォームが記事の中で表示されていることが確認できます。

表示されたメールフォームに入力し、「送信」ボタンをクリックしてみます。

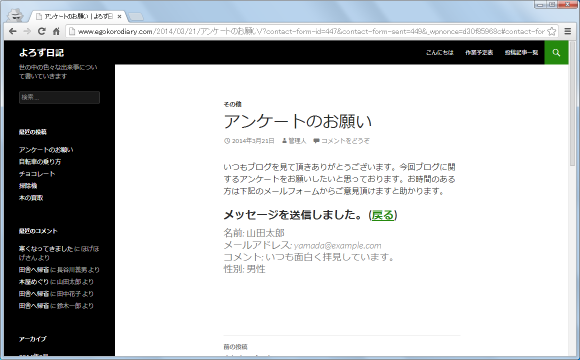
メッセージが送信されます。(表示されているメッセージの内容は、送信された方だけに表示されています)。

送信されたメッセージを確認するには、管理画面の「フィードバック」メニューをクリックして下さい。

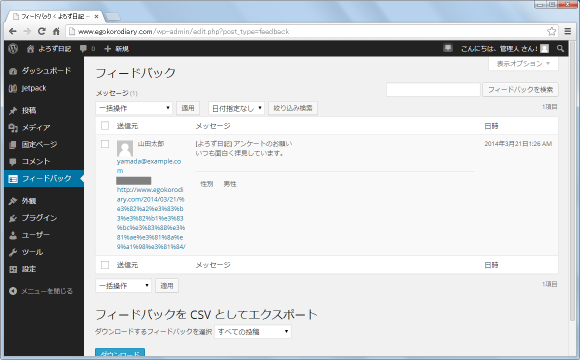
これまでに届いたメッセージの一覧が表示され、どのようなメッセージが送られてきたのか確認することができます。

このように非常に簡単にメールフォームを設置でき、送信されたメッセージも管理画面にてすぐに確認することができます。
[無限スクロール] 最後の記事に近づくと自動的に次の記事を読み込む
次は無限スクロールです。メインページでは1ページあたりに表示される記事の数は決まっていますが、無限スクロールが有効になっていると最後の記事に近づくと自動的に次の記事を読み込んで表示してくれるようになります。

無限スクロールが有効になっていない場合、最初のページに決められた数の記事が表示され、それ以降の記事を見るには画面下部のページネーションや「次のページへ」などのリンクをクリックしてページを切り替える必要があります。


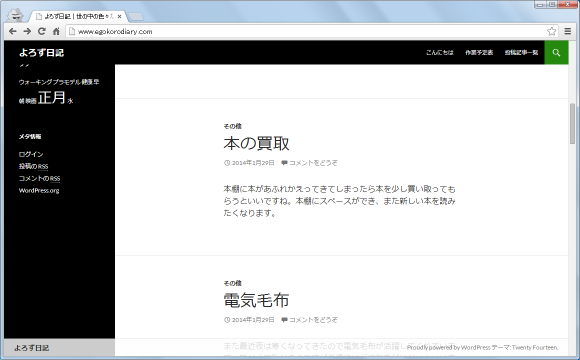
無限スクロールを有効にした場合、最初のページに表示される記事の数は同じですが、最後の記事のあたりまでスクロールすると自動的に次のページに表示されるはずの記事が読み込まれて最初のページの最後の記事の次に表示されます。

画面をスクロールしていくと同じように次のページの記事が読み込まれていきますのでページ切り替えをしなくても記事を見ていくことができます。
無限スクロールに関する設定を行うには管理画面の「設定」メニューの中にある「表示設定」メニューをクリックして下さい。

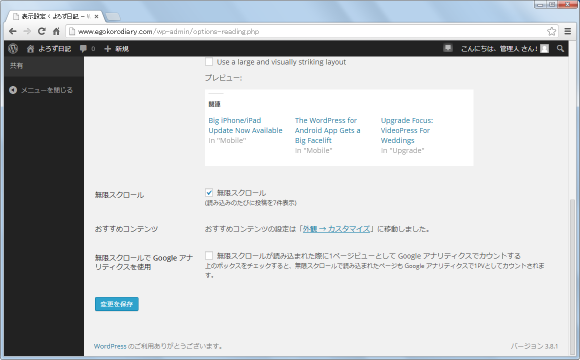
「表示設定」画面が表示されます。少しスクロールして下さい。

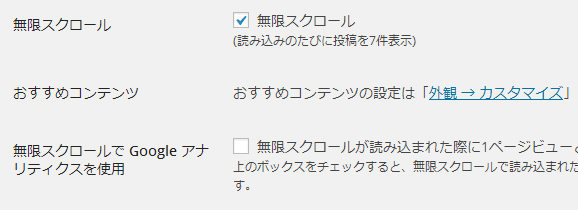
「無限スクロール」と「無限スクロールで Google アナリティクスを使用」の2つの設定項目が用意されています。

「無限スクロール」にチェックが入っている場合、最後の記事に近づくと自動的に次の記事を読み込んで表示します。デフォルトではチェックが入っています。
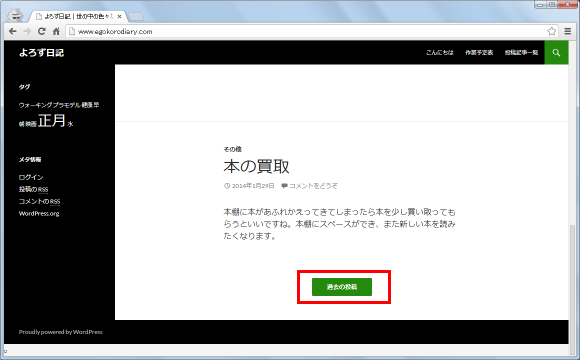
チェックを外した場合、最後の記事の下に「過去の投稿」というボタンが表示され、ボタンがクリックされると続きの記事を読み込みます。


「無限スクロールで Google アナリティクスを使用」にチェックが入っている場合、無限スクロールが読み込まれた際に1ページビューとして Google アナリティクスでカウントされるようになります。デフォルトではチェックが入っていません。
設定を変更した場合は「変更を保存」ボタンをクリックして下さい。設定内容が反映されます。
Jetpackの簡単な使い方とインストールすることで利用できる機能の中からいくつかの使い方についてご紹介しました。非常に数多くの機能がパッケージされていますので、あったらいいなと思う機能がないかどうか一通り確認されてみて下さい。
アフィリエイト用フェイスブックファンページの作り方
アフィリエイトで活用するためのフェイスブックファンページの作り方の流れです。
① 自分のテーマに合致したFacebookファンページを探して分析する
FBrank

※「いいね!」がついているページはどんなものか分析します。
② 初心者におすすめなのはコミュニティー系
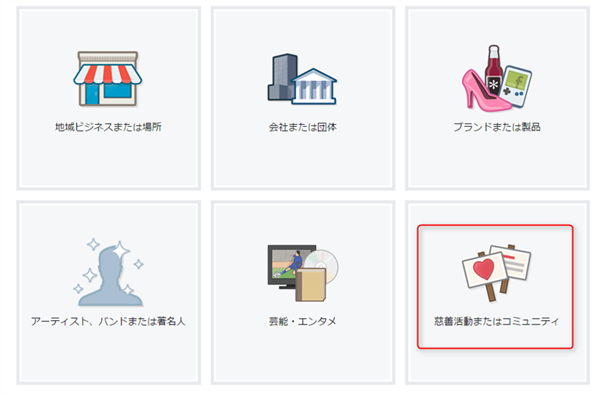
Facebookファンページ作成ツールからコミュニティーを選択する

※コミュニティー名は売り込み要素を消します。

目的をもったサークルのような感じが良いです。

※ファンページのURLは1回しか変えられないので名前に注意
簡単な説明文(あとから変更可能)

※プロフィール動画をUPして(これがファンページの顔になります)

※どんな人に見てもらいたいのか?自動で入ると思うので選択したら完成です。
後はヘッダー画像や連絡先を入れる。

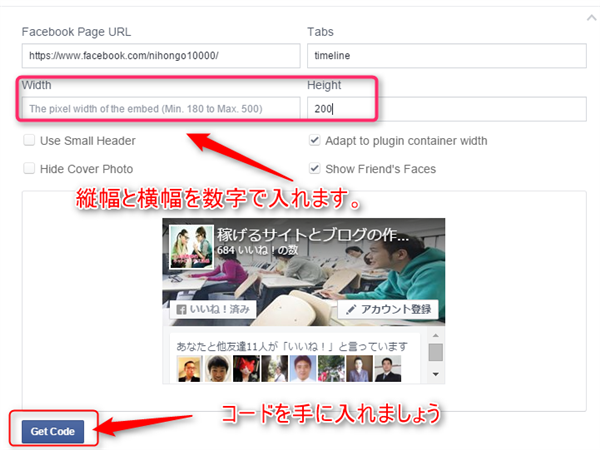
フェイスブックページプラグインでコードを手に入れてブログに貼る。
Facebookファンページはページブラグインを使えばブログ内に貼ることが可能です。

※URLを入れて縦幅と横幅、顔の表示などを決定してコードを取得します。

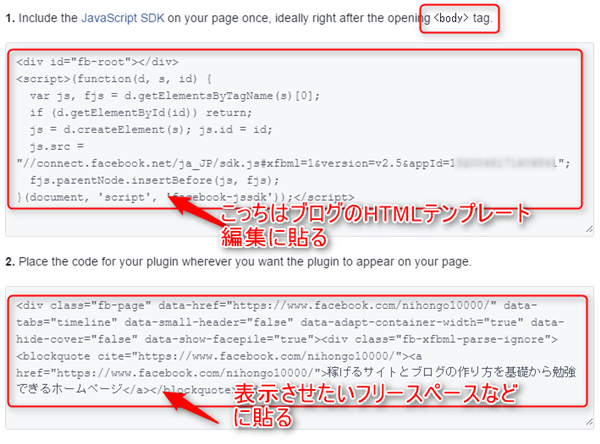
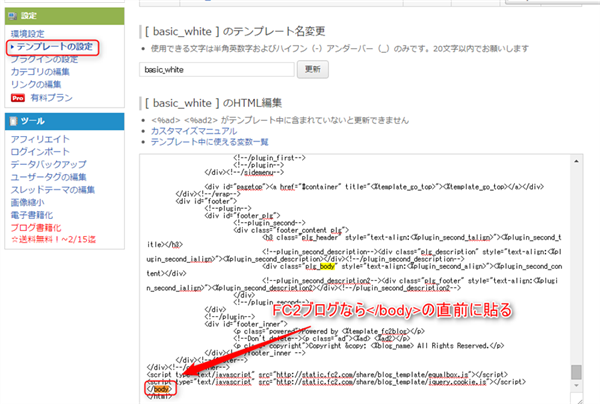
※上の方のタグはブログテンプレートカスタマイズの画面でbodyタグの前に貼る

※〈/body〉 より上の部分に貼ります。
※下の方のタグは記事下やサイドバーのフリースペースなど、表示させたい場所に貼る。
参考
楽天アフィリエイトのアカウント削除・停止の原因と解決方法
アカウント削除・停止
「今まで普通に使えていた楽天アフィリエイトが使えなくなった」
「楽天IDにログインできなくなった」
などの口コミは、意外と多いものです。
・楽天アフィリエイトでは、規約違反などがあった場合に、告知なしでアカウントが停止されてしまうことがあります。
・そのため利用者にとっては、何の前触れもなくいきなりアカウントが停止されているという状況に陥る人が多いようです。
・楽天IDのアカウントが停止・削除されると、貯めていた楽天ポイントなどについてもそのまま停止・削除されてしまいます。
※楽天アフィリエイトによって得た収入を楽天ポイントで貯めている人などは、かなり注意が必要になる。
※また楽天アフィリエイトで使用していた楽天IDでクレジットカード登録をしたり、楽天市場を利用したりしている場合、全てのサービスが利用できなくなってしまいます。
※楽天に関する大事なデータが消えてしまうという可能性があるのでアカウント停止は非常にリスクが高いといえる。
しかし、なぜ予告もなく突然楽天IDが停止・削除されてしまうのでしょうか。
ここでは考えられる原因をいくつか紹介していきます。
楽天アフィリエイトIDが停止・削除される原因1 アフィリエイトリンクの改変
楽天アフィリエイトをやっている人の中で一番多い利用停止の原因が、アフィリエイトリンクを改変して使用していたというものです。
楽天アフィリエイトでは、アフィリエイトリンクを改変することを禁止しています。
そのため短縮URLなどを利用した場合、楽天側から利用規約違反と見なされて一発で利用停止になる可能性があるのです。
アフィリエイトリンクが原因で楽天IDが停止・削除になった場合には、リンクを修正しても楽天IDが復活することはありませんので注意してください。
楽天アフィリエイトIDが停止・削除される原因2 複数のアカウントでポイントやクーポンを利用した
あまり知られてはいませんが、楽天では1人のユーザーが複数のアカウントを作成して保有することが禁止されています。
しかし現状では「仕事用」「プライベート用」など、楽天IDを複数持って利用している人も多くなっているようです。
この中で楽天IDが利用停止になってしまうのは、複数のアカウントでポイントを利用したりクーポンを利用したりする人です。
楽天側がどのように1ユーザーが複数のアカウントを持っていると判断しているのかは、今のところはっきししたことはわかっていません。
しかし複数のアカウントを持ってクーポンやポイントなどを利用していると不正と見なされる可能性があり、アカウントが削除される恐れがあるので注意してください。
楽天アフィリエイトIDが停止・削除される原因3 ポイントの不正利用などの不正行為があった
2018年の夏〜秋にかけて、楽天IDに不正ログインして不正にポイントを利用されるという事件が相次いでいました。
このような事件もあったせいか、ポイントの不正利用に関しては、楽天側はかなり厳しく監視しているようです。
楽天グループでは、組み合わせ次第でポイントを不正に受け取れる可能性もあるのですが、万が一楽天側に見つかれば即IDが停止されます。
また、本来禁止されている楽天ギフトカードを転売するなどの不正が見つかった場合も即IDを停止される可能性がある。
ポイントなどの不正利用については楽天側がかなり厳しく取り締まっているので、「不正だと知らなかった」という理由は通用しません。
ポイントの二重取りなどのテクニックを使う場合には、規約に違反していないかどうかをしっかり確認してから行なってください。
一度停止・削除された楽天IDを復活してもらうには交渉が必要!?
利用規約違反と認識された楽天アフィリエイトのIDを復活させることは、ほぼ不可能です。
また口コミなどで、一度停止された楽天アフィリエイトIDを復活できたという人はごく少数になっています。
そのため一度、停止になった楽天IDを復活させるためには、楽天側のサポートセンターとの交渉が必要です。
ただし、あからさまに利用規約に違反している場合には、ほぼ復活させることは不可能だと考えてください。
楽天アフィリエイトIDが復活できるかどうかは、停止になった理由にも左右されます。
利用停止のリスクを避けるためには「もしもアフィリエイトの利用」
楽天IDが一度利用停止になると、復活させるのはかなり難しくなります。
またその楽天IDを楽天アフィリエイト以外のクレジットカードや楽天ポイントなど他のサービスと紐付けていると、ポイントごと削除されたり、他のサービスにログインできなくなるなどの障害が発生します。
しかし楽天では、1ユーザーが複数の楽天IDを持つことも基本的に禁止しているようです。
そのため少しでもアカウント停止のリスクを避けるのであれば、楽天アフィリエイトに関しては「もしもアフィリエイト」を経由するのがおすすめです。
楽天アフィリエイトをフェイスブック(facebook)で使う方法
パソコンサイトや楽天アフィリエイト公式で楽天アフィリエイトリンク生成する方法もありますが、ここではあえてフェイスブック(facebook)が多いスマホで使う方法をみていきます。
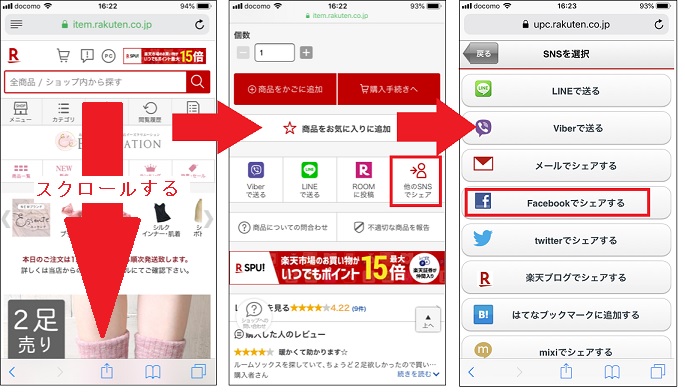
1.楽天市場内のアフィリエイトしたい商品のページを表示し、スクロールして「他のSNSでシェア」をタップ。続いて「Facebookでシェアする」をタップ

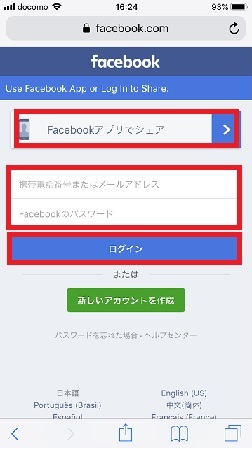
すると「Facebookアプリでシェア」というページが表示されます。
2.「Facebookアプリでシェア」をタップ、または「携帯電話またはメールアドレス」「Facebookのパスワード」を入力後「ログイン」をタップ

・すでにフェイスブック(facebook)アプリを使用している人は「Facebookアプリでシェア」をタップしましょう。
・フェイスブック(facebook)アプリを利用していない、でもフェイスブック(facebook)アカウントを取得してる人は登録アカウントを使ってログインしましょう。
・過去にフェイスブック(facebook)を使ったことがない方は、「新しいアカウントを作成」から作ってください。
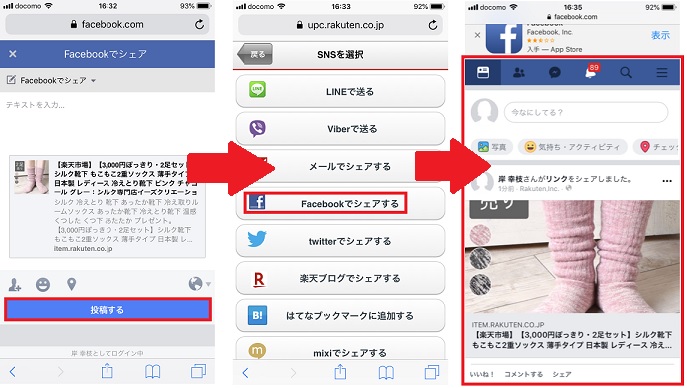
3.「投稿する」をタップ、続いて「Facebookでシェアする」をタップし、楽天アフィリエイトのリンク投稿が完了

これで楽天アフィリエイトの商品リンクをフェイスブック(facebook)へ投稿できます。
あっという間にできます。楽天アフィリエイトの商品リンク生成方法でもっとも簡単に作成できるのが魅力です。
Amazonアソシエイトの広告を利用する
Amazonアソシエイトを利用
いろいろやっているうちにわかりました。ちゃんとすごく簡単なやり方があったんです。
①まず、Amazonアソシエイトにログインします。
ログインしたら、ホーム画面から紹介したい商品名を入力して「GO!」をクリックします。

②続いて、検索で表示された商品の中から自分が紹介したい商品を選んでクリックします。

③なんのことはない、商品画面のツールバーに「シェア」という項目があるじゃないですか。ここからTwitterやFacebookを選ぶことができます。

④例えば、Twitterを選ぶとこんなポップアップ画面が表示されます。
tweetする文章は自由に書けるので文を整えたらtweetするだけ。

下図がTwitterに表示されたものです。(本のタイトルを入れないと)

⑤Facebookを選択すると、このようなポップアップ画面が表示されます。こちらも文章を入力して「リンクをシェア」をクリックするだけです。

これがFacebookのタイムラインに表示されたものです。

Facebookだと、ちゃんと本のタイトルと画像も表示されます。
たったこれだけです。こんなボタンがツールバーにあったなんて今回初めて知りました。
Facebookページの投稿に製品をタグ付けする機能
すでにご存知かもしれませんが、Facebookページの投稿に「製品(商品)」をタグ付けできるようになりました。
投稿に製品をタグ付けする

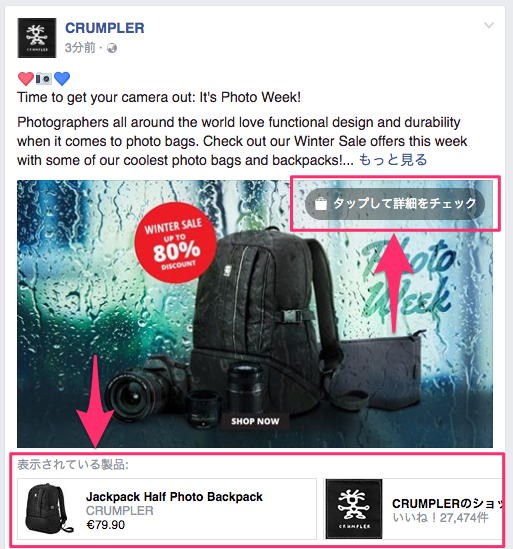
Facebookページ(恐らく、カテゴリーに「製品」が扱えるFacebookページだけ)で、投稿に「製品」をタグ付けする機能を使うと↑のように投稿の下に「製品」を表示することができます。
この「製品」表示をクリックすると、その商品ページ(外部)へ飛ぶことができます。
ページ投稿の写真や動画で、ショップの製品やリンクに30個までタグ付けできます。投稿でタグ付けされている製品を見た利用者は、タグをクリックして商品を購入できます。
この機能は、製品の画像も表示されるので、Facebookから商品ページへの導線づくりで、とても魅力的です。
写真や動画に製品をタグ付けする
Facebookページに投稿した写真の右上に「タップして詳細をチェック」と表示されている(上記の画像参考)のは、写真に製品がタグ付けされているものです。
「タップして詳細をチェック」(PCブラウザでも同様)をタップすると、写真が表示され、タグ付けされた製品が価格と共に表示されます。
Facebookの投稿に友達をダグ付ける、写真や動画に友達をタグ付けるのと同じです。タグ付けるのが友達なのか、製品なのかの違いです。
投稿に製品をタグ付け方法
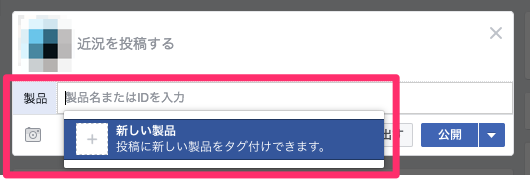
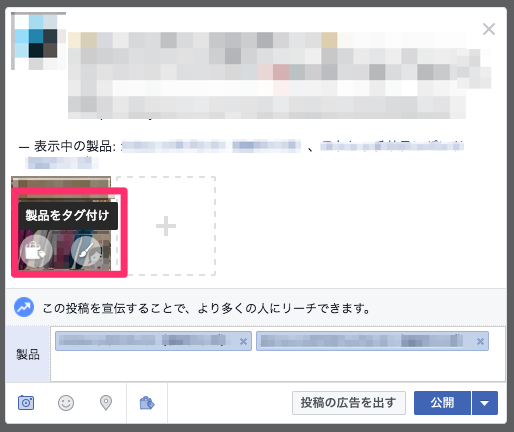
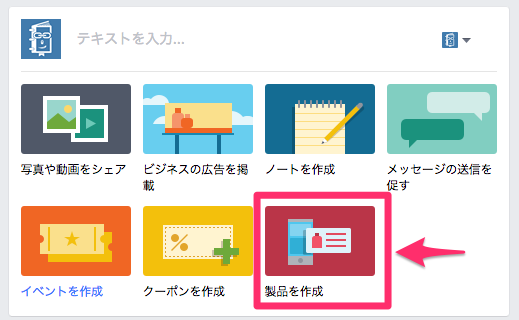
製品のタグ付け方法は、とても簡単です。まずは、いつも通りに投稿画面を表示します。「スポット(位置情報)」タブの右横に「製品をタグ付け」タブが表示されています。(当記事の公開時点では、対象となる全てのFacebookページで実装されていない可能性があります)

続いてタグ付けする「製品」を選びます。すでに「製品」がFacebookページに追加されている場合は、製品名を打ち込むことでタグ付けができます。
まだ「製品」をFacebookに追加していない場合は「製品」を追加します。

Facebookページに「製品」を追加する
Facebookページのショップ機能で、初めて「製品」を追加する際に、製品の精算方法と利用通貨の選択が求められます。
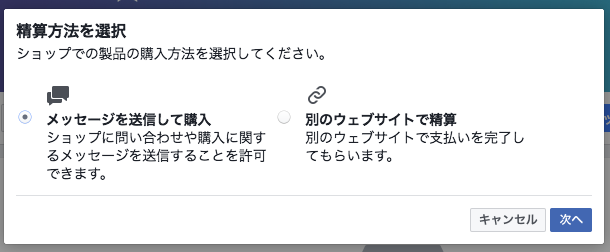
製品(商品)の精算方法を選ぶ

製品をどうやって購入するのか(精算するのか)を選びます。選択肢は以下の2つです。
- メッセージを送信して購入
- 別ウェブサイトで精算
「メッセージを送信して購入」を選ぶと、購入希望者はFacebookページにメッセージを送ることになります。将来的には、Facebook内で決済できるようになるでしょう(すでに米国内では運用が始まっている)。
「別ウェブサイトで精算」を選ぶと、ECサイトなど、その製品の販売ページへ飛ぶことができます。ECサイトがある場合には、現段階において、この選択肢が一番ベターでしょう。
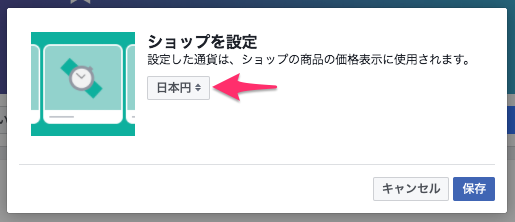
ショップ機能で利用する通貨を選ぶ

次に「通貨」の選択をします。日本国内であれば「日本円」を選択すればOKです。ここまで設定が完了すると、製品が追加できるようになります。

Facebookページに製品(商品)を追加する

「新しい製品」をクリックすると「製品」の追加画面が表示されます。
製品写真や製品名、価格(日本円も選べます)説明を記入します。「精算URL」にはECサイト内の商品ページURLを入れればOKです。
Facebookに製品を追加する際には「ガイドライン」も必ず確認しておきましょう。推奨事項も確認することができます。
写真や動画に製品をタグ付けする方法
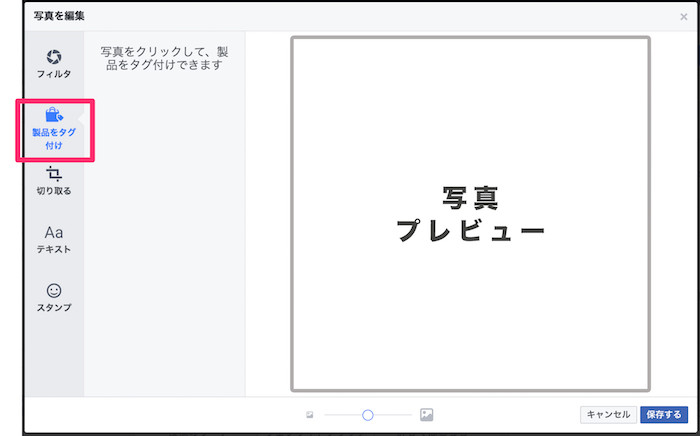
製品のタグ付け機能が実装されていると、写真や動画をアップロードすると「製品をタグ付け」の選択ができます。

写真の編集画面が表示されて「製品」をタグ付けることができます。↓の「写真プレビュー」のスペースに写真が表示されるので、タグ付けたい箇所をクリックしてタグ付けます。

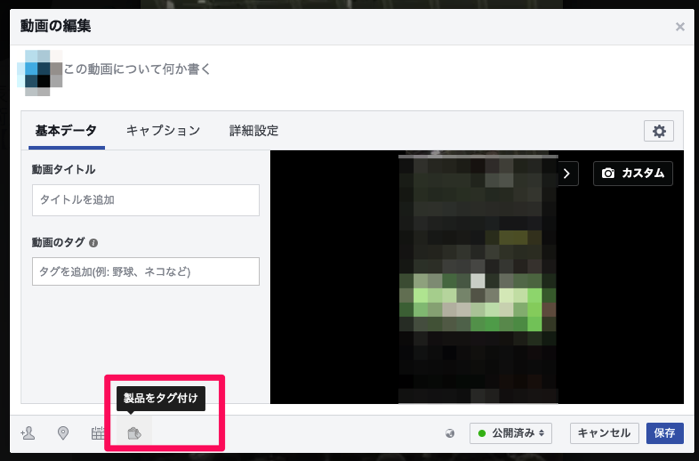
動画は、タイトルやタグの設定画面の下に「製品をタグ付け」のタブが表示されています。

※動画にタグ付けするやり方は「投稿」にタグ付けするのと同じです。
Facebookページに「ショップ機能」を追加する方法
商品のタグ付けをするには、Facebookページに「ショップ機能」を追加する必要があります。
まずはFacebookページの「設定」を開きます。

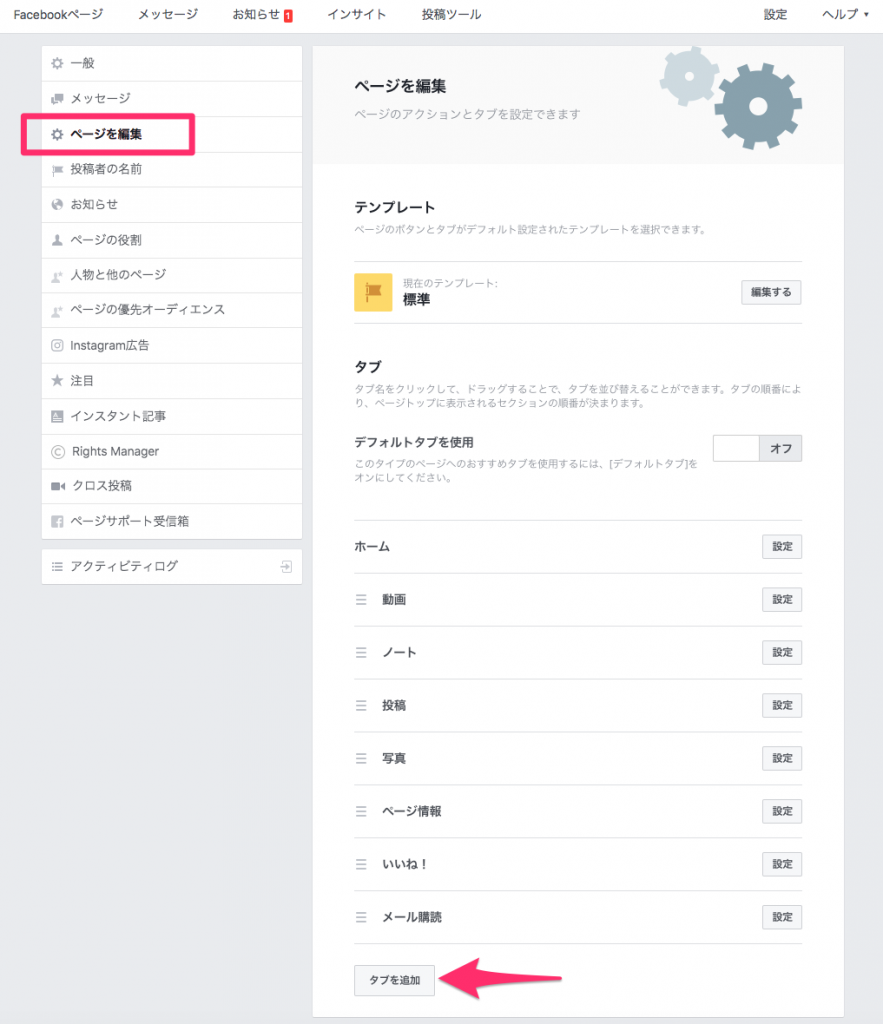
次に「ページを編集」を選択して、画面下にある「タブを追加」をクリックします。

追加できるタブが表示されるので「ショップ」の「タグを追加」をクリックします。

これで「ショップ機能」がオンになりました。「ページ編集」に戻ってみると、タブに「ショップ」が表示されているはずです。

Facebookページのタブにも「ショップ」が表示されています。

投稿欄にも「製品を追加」が追加されています。

登録できるのは「実体のあるもの」だけ
製品として追加できるのは「実体のある製品のみ」となっています。簡単に言うと「物販のみ」ということです。
サービス(目に見えないサービス)やデジタル製品(音源データや動画データなど)は製品として販売することはできません。
ECサイトなど、製品や商品などを販売している方は、ぜひ「製品のタグ付け」やってみることをオススメします!
「いいね」・「シェア」されやすい投稿
「いいね」が付かない、「シェア」されない。そんな悩みはありませんか。全部で7つのパターンに分類しました。
- 短文+画像
- 長文+画像
2種類の形式に分けたのは、それぞれによってメリット・デメリットが異なるからです。
1:「短文+画像」の形式
画像がメインで、表現する文章を1行程度つける形式です。この1行の文章のセンス次第で同じ画像でもいいねやシェアの数がだいぶ変わります。
- メリット・・・広告などのリンクのクリック率が高い
- デメリット・・広告をつけるといいねやシェアの数が一気に減る
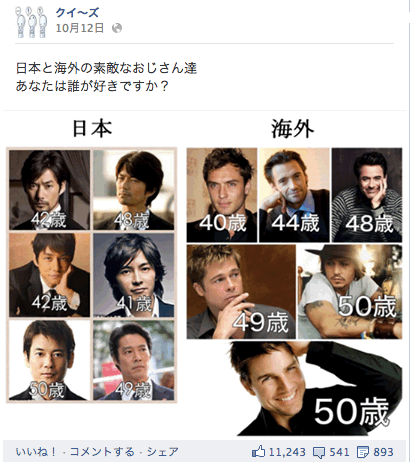
が特徴です。主に、面白画像、癒し画像、素敵画像に分類できます。
面白画像

ネタ系

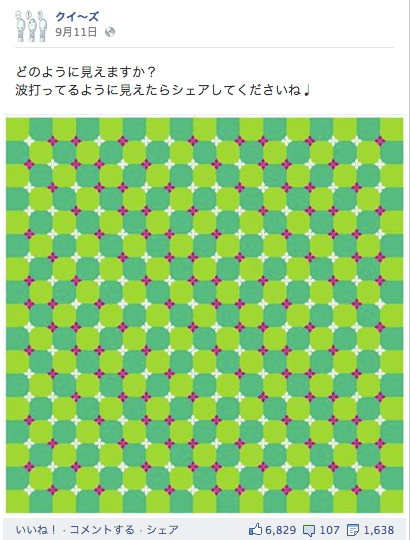
不思議・問題系
トリックアートをはじめ、「1分以内に◯◯を見つけたらシェア」「画像の中に◯◯を発見したらシェア」「最初に見つけた3つの単語があなたを表します」などがあります。

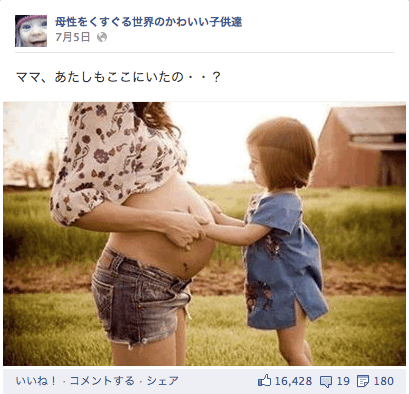
癒し画像
動物
犬と猫が王道ですね。

赤ちゃん・子供
女性からいいねが付く割合が非常に高いです。

素敵画像
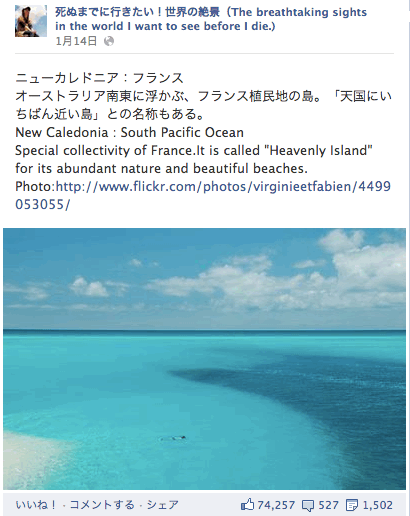
旅行系
世界遺産や美しい街並み・夜景、素敵なホテルなど。

女子系
女性が可愛いと思うようなグッズ、髪型、ファッション。

食事
キャラ弁が人気。他には美味しそうなご当地グルメやスイーツなど。

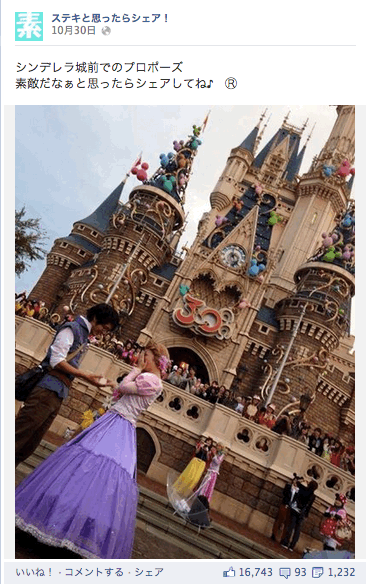
話題画像
ディズニーであった直後の投稿です。他にも南浦和で協力して電車を押して救助するシーンは、世界中に拡散しました。チャンスは少ないので常にアンテナを張っている必要があります。

2:「長文+画像」の形式
名言は昔から人気ですね。
ストーリー系の長い文章については、2013年の初期からどんどん流行り始めました。
Twitterでは文字数制限があるので、Facebook独自の流行ともいえますね。
メリット・デメリットについては、
- メリット・・・シェアされやすく、拡散率が非常に高い
- デメリット・・・文章を読む必要があるため、広告リンクのクリック率が低い
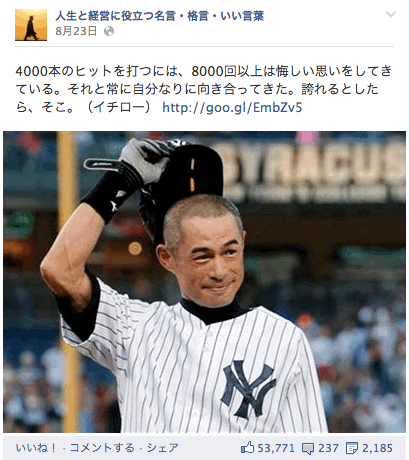
名言・格言
鉄板の名言です。有名人ほどいいね・シェアの数は多くなります。

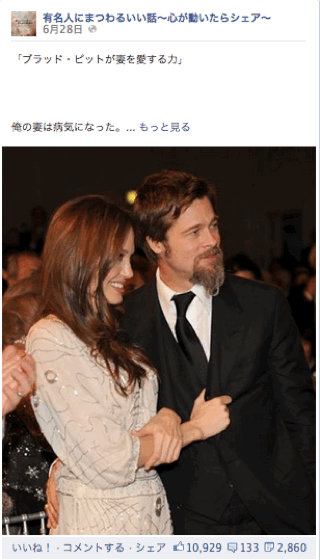
感動の話・ストーリー
有名人の逸話
ハリウッドスター・芸能人・スポーツ選手などの様々な逸話は非常に好まれます。

感動エピソード
2chの感動話や泣ける話のコピペが多いです。
有名人の逸話に比べると失敗(いいね・シェアがつかない)の確率も多いです。

まとめ
箇条書きでまとめると、以下のようになります。
- 面白画像・・・笑える系 / ネタ系 / 不思議・問題系
- 癒し画像・・・動物 / 赤ちゃん・子供
- 素敵画像・・・旅行系 / 女子系 / 食事
- 話題画像
- 名言・格言
- 有名人の逸話
- 感動エピソード
繰り返しになりますが、これはいいね・シェアされやすい投稿です。
ページのテーマを選ぶ際にはぜひ、これらの投稿を複数網羅できるようなテーマにすると、投稿の幅が増えて運営がラクになります。
そして、例えば「動物×笑える」「子供×名言」などのように頭を柔軟にして組み合わせによる相乗効果も狙って下さい。
また、企業様や店舗の方でもこのパターンを頭に入れておくだけで投稿のクオリティは格段に上がるので、実践してみることをお勧めします。